牛腩新闻发布系统视频前段时间已经看完了,但一直没有总结。系统是做完了,但还是有很多遗留的问题。本来想看完ASP.NET的视频以后再回来改,可这系统越放着就越不想再去改。
再拿起这个系统,调整调整了很多格式不足的地方,终于发布成功了!
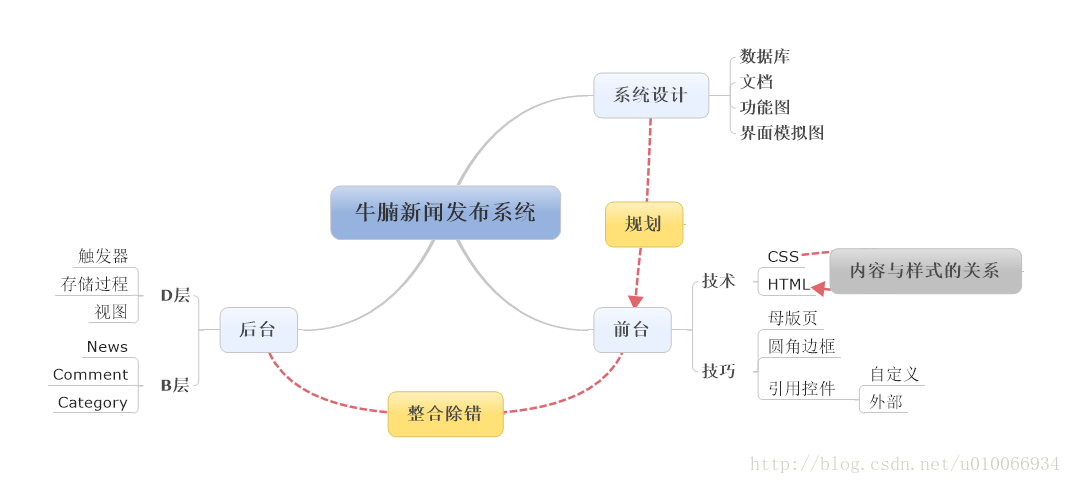
牛老师的视频可以分成以下几个部分:
一是准备:
包括文档、画图部分,设计数据库等内容。这也是整个系统的总体规划和设计阶段,它起着举足轻重的地位,它是基础、前提。但也总是被很多人忽略。
二是后台:
与前台相比,后台更容易理解和学习,主要是功能的实现,其中很多部分都是在个人版机房中实践过的内容,再次学习算是回顾和反复。其中,针对数据库进行了深入的学习讲解,主要有存储过程、视图、触发器等。
三是前台:
这是之前没有学习过的内容,可以说都是新的东西。网页的设计和制作基本上是跟着老师的讲解一步一步做的,自己也不理解是什么东西,只是觉得很神奇。
四是前台和后台的整合:
这是我觉得最难的部分,主要是讲网页的界面设计与其功能结合起来成为一体。当然,免不了有很多除错的任务。
理解需求和设计
在老师讲整体结构和界面模拟图时,并没有很清楚明白的理解整个系统,再加上整个牛腩视频拖得时间比较长,所以经常出现做后台的时候根本不知道前台要弄什么,做前台时已经把后台抛到一边了,这给整合带来了很大的困难。 所以我的建议是,在做系统之前,就要做好准备工作,文档和图必不可少。然后就是如果对功能和需求不太清楚了,要及时回去看看文档。要保证文档和系统的一致性。
囫囵吞枣式的学习
在做牛腩之前,B/S的东西都没有学过。对于那么多的新名词,HTML、ASP.NET、Ajax、JQuery等,先接受,再去研究。这些东西都是以后要学到的,牛腩里只是教你实现些简单的功能,并没有过多的讲解。所以不要害怕,跟着老师去做就可以了。
大胆尝试,不将就。
设计网页时,既要体现功能,也要注重美观,还要兼容各个浏览器。老师经常会为了1px的差别改来改去的,之前觉得很没有必要,但很多时候这些细节的东西起着巨大的作用。
有始有终,认真对待。
牛老师做这个系统,录了那么漫长的60多集视频。这种态度很值得我们学习,一件事,你既然去做了,就要有始有终。即便它不是你的工作,或许只是爱好,也要认真对待。